Get Images Library Photos and Pictures. SVG Map Rollovers | CSS-Tricks How to Highlight Image Areas on Mouseover with jQuery and HTML5 | by Songtham Tung | HackerNoon.com | Medium imagemap Create interactive svg map of the usa or canada by Bitzer04

. d3 Choropleth map with hover effect does not display tooltip - Stack Overflow 11 Pure CSS Hover Effect Ideas and Inspirations | Red Stapler Liquid Distortion Effects | Codrops
 Tooltip With Content and Image using Html & CSS Hover Effect
Tooltip With Content and Image using Html & CSS Hover Effect
Tooltip With Content and Image using Html & CSS Hover Effect

Bing Map for Microsoft Dynamics CRM using an HTML Web Resource - Eternus Solutions
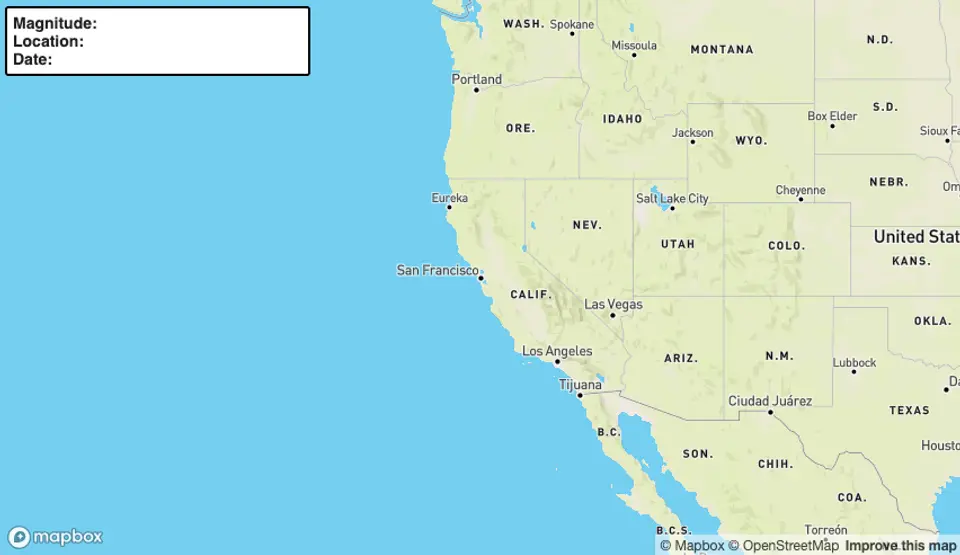
 Styled markers : how to get bouncing markers with location dots? - Geographic Information Systems Stack Exchange
Styled markers : how to get bouncing markers with location dots? - Geographic Information Systems Stack Exchange
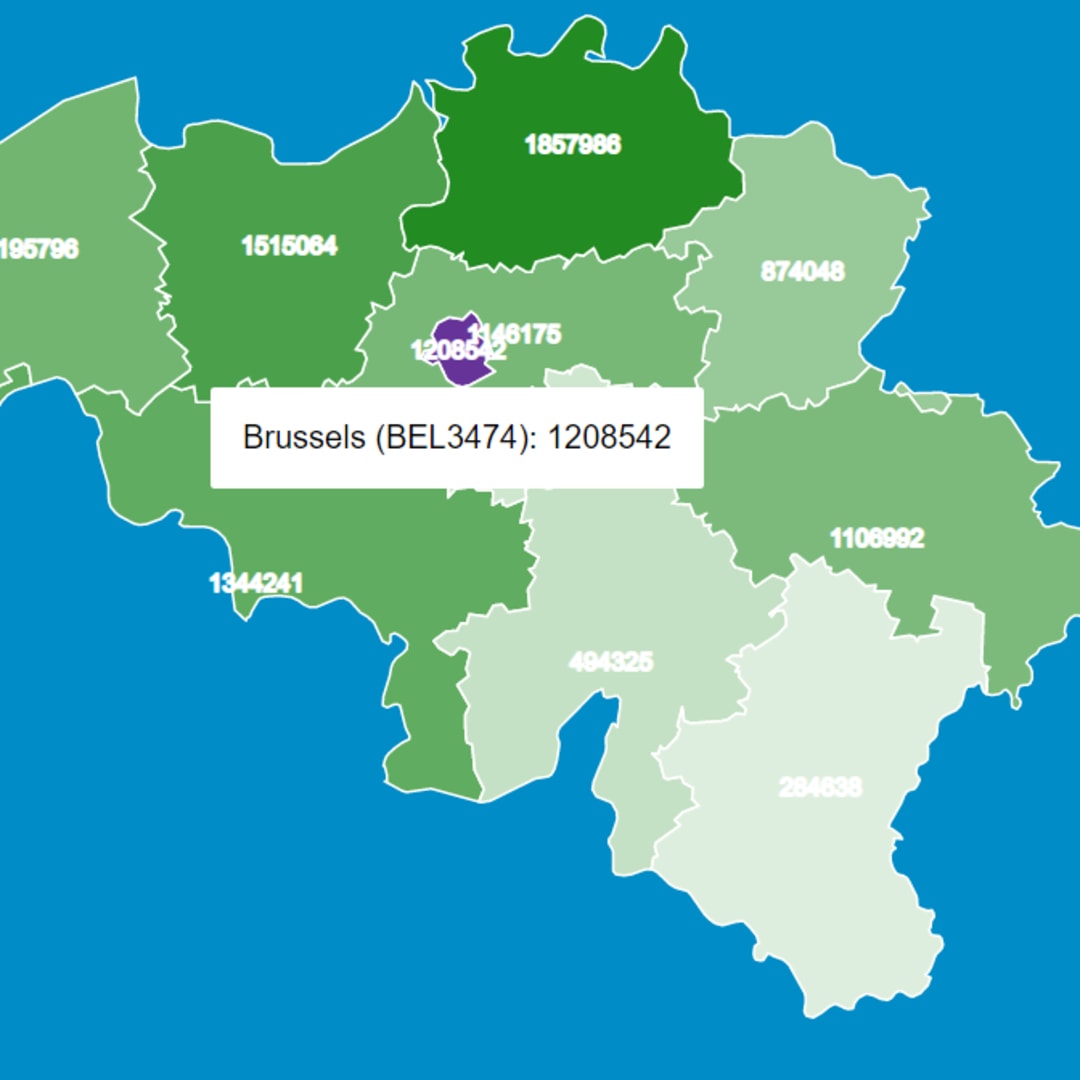
 d3 Choropleth map with hover effect does not display tooltip - Stack Overflow
d3 Choropleth map with hover effect does not display tooltip - Stack Overflow
 jQuery image map Plugins | jQuery Script
jQuery image map Plugins | jQuery Script
 Interactive WebGL Hover Effects | Codrops
Interactive WebGL Hover Effects | Codrops
 14 CSS Card Hover Effects Examples | Css, Css examples, Cards
14 CSS Card Hover Effects Examples | Css, Css examples, Cards
 Add Interactive Buttons and Customize Map Series | by Jennifer Bell | Story Maps Developers' Corner | Medium
Add Interactive Buttons and Customize Map Series | by Jennifer Bell | Story Maps Developers' Corner | Medium
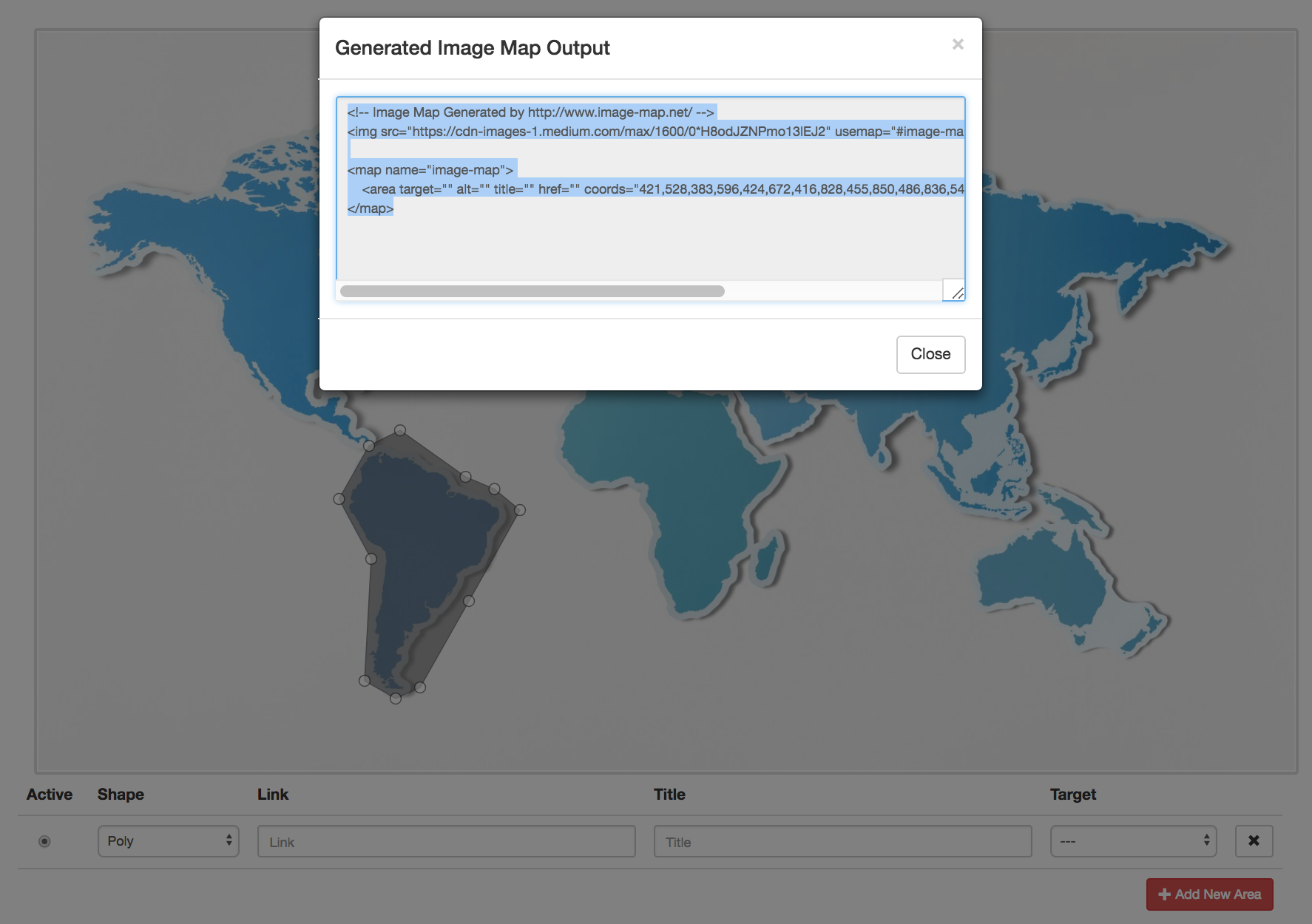
 How to Highlight Image Areas on Mouseover with jQuery and HTML5 | by Songtham Tung | HackerNoon.com | Medium
How to Highlight Image Areas on Mouseover with jQuery and HTML5 | by Songtham Tung | HackerNoon.com | Medium
 d3 Choropleth map with hover effect does not display tooltip - Stack Overflow
d3 Choropleth map with hover effect does not display tooltip - Stack Overflow

 Create interactive hover effects with Mapbox GL JS | Help | Mapbox
Create interactive hover effects with Mapbox GL JS | Help | Mapbox
 How to Highlight Image Areas on Mouseover with jQuery and HTML5 | by Songtham Tung | HackerNoon.com | Medium
How to Highlight Image Areas on Mouseover with jQuery and HTML5 | by Songtham Tung | HackerNoon.com | Medium
 Create your First Map - Interactive World Maps
Create your First Map - Interactive World Maps
Stu Nicholls | CSS PLAY | CSS only imagemap with hover version 2
 How to Make an Interactive and Responsive SVG Map of US States & Capitals
How to Make an Interactive and Responsive SVG Map of US States & Capitals
 make hover effect on different parts of an image, not html but an img - Stack Overflow
make hover effect on different parts of an image, not html but an img - Stack Overflow
 How to add hover effect to an image in specific location using css or jquery? - Stack Overflow
How to add hover effect to an image in specific location using css or jquery? - Stack Overflow
 Custom HTML Markers with Google Maps – The Humaan Blog
Custom HTML Markers with Google Maps – The Humaan Blog
mapper.js (automatic area highlighting for image maps)

 Interactive Map of Europe by Art101 | CodeCanyon
Interactive Map of Europe by Art101 | CodeCanyon
 How to Create Motion Hover Effects with Image Distortions using Three.js | Codrops
How to Create Motion Hover Effects with Image Distortions using Three.js | Codrops
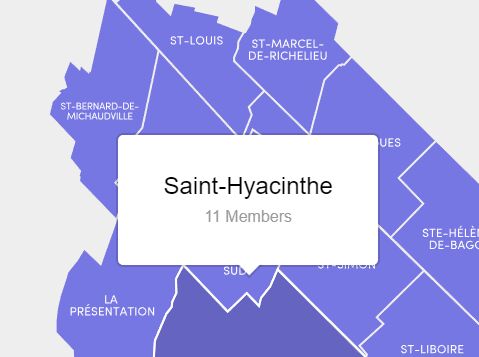
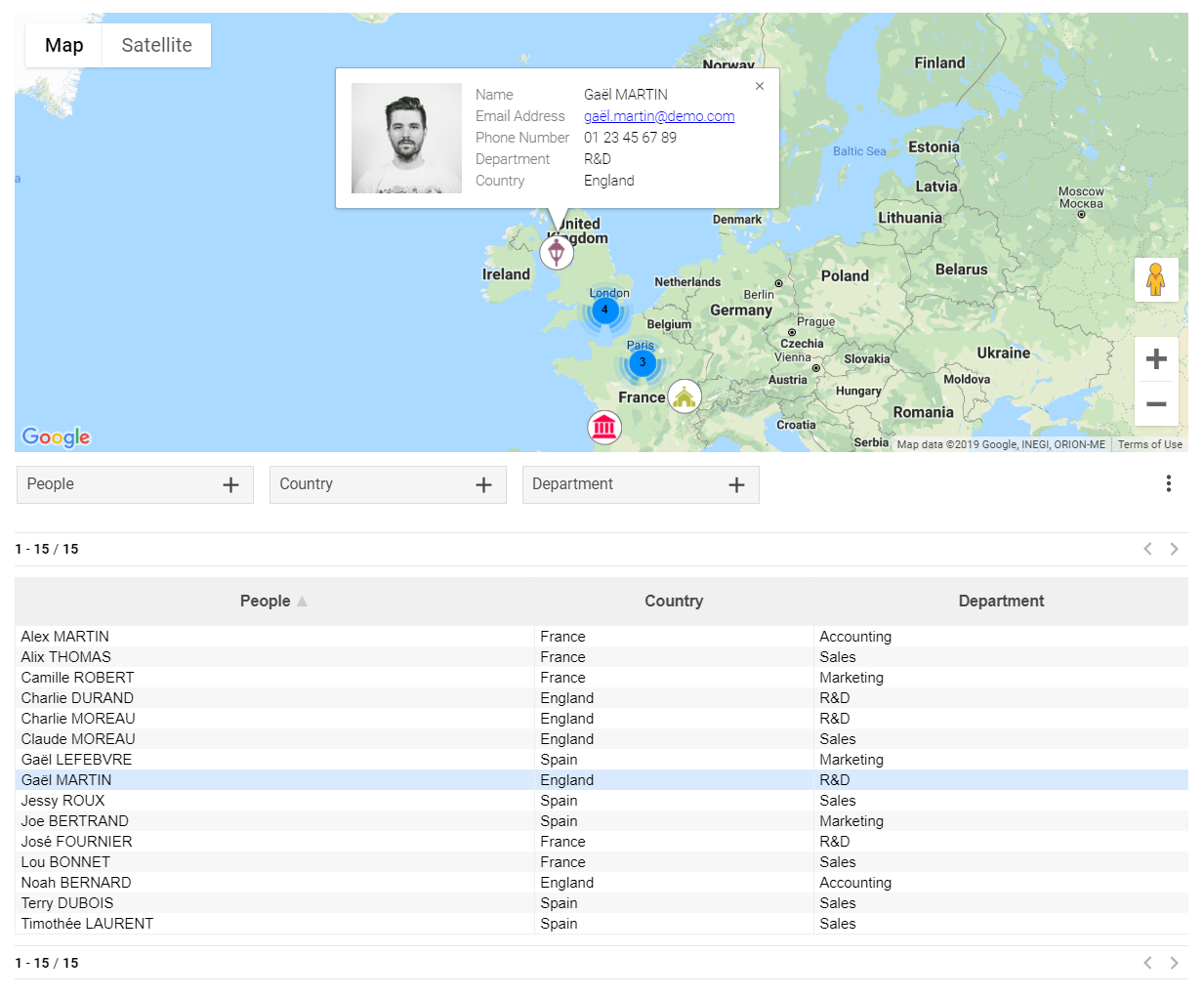
 Maps app: Create highly customizable interactive maps – Documentation — Awesome Table Support
Maps app: Create highly customizable interactive maps – Documentation — Awesome Table Support
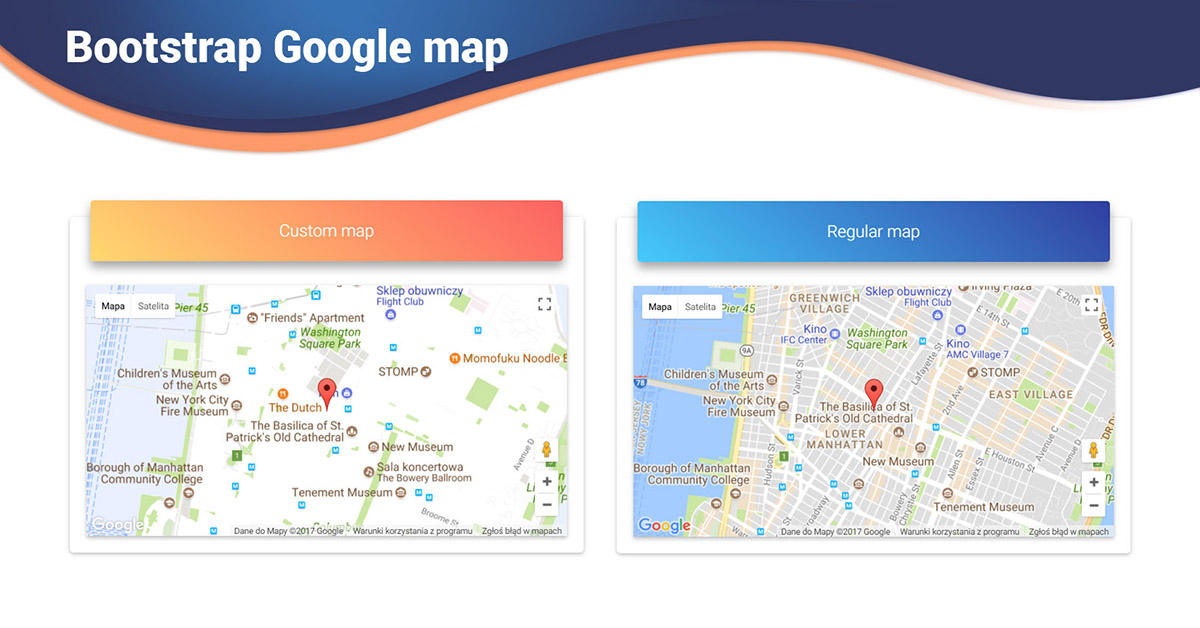
 Bootstrap Google Map - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
Bootstrap Google Map - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap


No comments:
Post a Comment